Leider etwas verspätet weil ich die letzten Tage krank war, werde ich heute ein bisschen zu den Möglichkeiten erzählen die MS Chart außerhalb der drögen Standardeinstellungen in Sachen Farbgestaltung bietet. Im Vornherein sei aber schon gewarnt, dass wir es nicht mit WPF zu tun haben, die Möglichkeiten scheinen also ein wenig begrenzt.
Konfiguration mit Hilfe von Visual Studio
Am Einfachsten kann man die Farben eines Diagramms ändern, in dem man das Control im Dialog Editor von Visual Stuido auswählt und dann alle Properties ändert die im Namen „Color“ tragen. Diese Einstellungen gellten aber natürlich nur so lange, wie die konfigurierten Objekte existieren. Entfernt man bswp. zur Laufzeit eine Serie oder ChartArea, sind auch deren Einstellungen verloren.
Eine Property die nicht ganz in das Namensschema passt ist Palette. Diese bestimmt eine Farbpalette die auf die entsprechenden Serien angewendet wird. Dabei wurde jedoch mehr auf Funktionalität als auf Schönheit geachtet und so weisen die meisten Paletten zwar einen hohen Kontrastwert aber einen geringen Wohlfühlfaktor für die Augen auf.
Darüber hinaus sollte man beachten, dass die Serien immer ihrer Reihenfolge nach eingefärbt werden. Soll heißen: Die Serie mit Index 0 ist immer blau, die mit Index 1 ist immer rot usw. Möchte man also, dass die dargestellten Werte auch tatsächlich immer die gleiche Einfärbung haben, muss man sicherstellen, dass die Serien nicht zufällig hinzugefügt werden.
Lässt man bspw. den Nutzer auswählen ob er sich die Geschwindigkeit über eine bestimmte Zeit und/oder die Beschleunigung über eine bestimmte Zeit anzeigen lässt, kann es passieren, dass einmal die Geschwindigkeit und einmal die Beschleunigung in blau angezeigt wird. In so einem Fall muss man entweder die Serien zuvor schon angelegt haben und nur die mit Werten befüllen, die angezeigt werden soll oder man überschreibt die Farben manuell im Code.
UPDATE: Wie mir beim Schreiben eines anderen Posts aufgefallen ist, bleibt die Color Eigenschaft aller Serien zur Laufzeit unitialisiert, wenn nur die Farbpalette verwendet wird! Das muss bedacht werden, wenn man andere Werte mit genau dieser Eigenschaft setzen will, denn der Defaultwert von Color ist nicht etwa Weiß, sondern so zusagen 100% Transparenz (Alpha = 0). Was soviel bedeutet wie „unsichtbar“!
Über den Editor kann man weiterhin den Hintergrund des Chart Controls, der Legenden usw. setzen. Diese sind standardmäßig auf weiß eingestellt, was aus meiner Sicht eine eher ungünstige Wahl ist. Ganz gut finde ich in diesem Zusammenhang für das Chart-Control und die Legende einen transparenten Hintergrund zu wählen und nur die Area auf weiß zu lassen.
Fabrspielereien im Code
Arbeitet man im Code, arbeitet man zum Teil mit der GDI+. Weil ich aber zu faul bin zu erklären was GDI+ ist und was man damit alles machen kann, sei hiermit auf die entsprechende Stelle in einem Openbook von Gallileo Computing verwiesen. Für uns ist dieses Wissen auch nicht ganz so wichtig, denn wir brauchen tatsächlich nur eine einzige Klasse daraus, alle anderen werden von MS Chart weggekapselt.
Diese Klasse ist Color. Sie kapselt die Definition einer Farbe. Diese kann entweder als ARGB-Wert oder in Form einer Enumeration angegeben werden. Ganz interessant ist hier vor allem das A in ARGB. Dieses kennzeichnet den Alphawert und damit die Deckkraft. Gibt man also einen Alphawert von 123 an , das real in etwa einer Deckkraft von 50% (255 wären 100% siehe hier) entspricht, erhält man ein durchscheinendes Objekt.
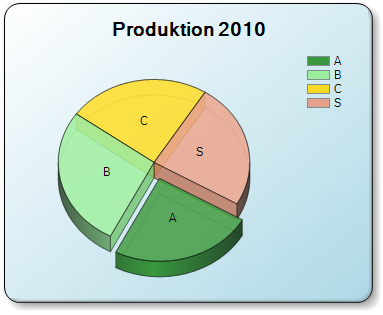
private void Setup(DataPoint point, Color color) { point.Color = Color.FromArgb(220, color); point.BorderWidth = 1; point.BorderColor = Color.FromArgb(100, Color.Black); }Nachfolgend sieht man das Ergebnis der obigen Methode, die für jeden Datensatz im Kreisdiagram ausgeführt wird. Schaltet man nun bei der ChartArea noch das pseudo 3D ein und passt den Lichtstil etwas an, wirkt der ganze Kuchen weniger dröge.
var area = new ChartArea("pieArea"); area.BackColor = Color.Transparent; area.Area3DStyle.Enable3D = true; area.Area3DStyle.LightStyle = LightStyle.Realistic; chartPie.ChartAreas.Add(area);Einzelne Punkte mit einer Farbe zu setzen ist nur bei Kuchen-, Donut- und Pyramiden-Diagrammen bzw. all denen notwendig, bei denen man einen Datensatz farblich vom Rest abheben möchte. Bei Linie, Säulen und Co. würde man stattdessen eher über die Eigenschaft Color der entsprechenden Serie gehen und somit alle dazugehörigen Datensätze einfärben.
Rahmen und Hintergründe
Nun gut, jetzt wissen wir wie wir die Farben setzen können. Das erklärt aber noch nicht wirklich alle Möglichkeiten die uns MS Chart bietet. Gerade wenn es um Hintergründe geht, kann zum Beispiel auch Farbverläufe einsetzen. Leider ist Dundas, die tatsächlichen Entwickler der Chart Controls, einen etwas umständlichen Weg gegangen. Denn eigentlich bietet die GDI+ sogenannte Brushes. Diesen übergibt man Farben und Verläufe und dann wird großflächig gezeichnet.

Bei MS Chart hingegen muss beim entsprechenden Control eine BackColor und eine SecondaryBackColor angeben werden. Danach ist ein Farbverlauf über die Eigenschaft BackGradientStyle zu setzen mit der die beiden Farben dann entsprechend zu einem Farbverlauf kombiniert werden.
Darüber hinaus hat man noch die Möglichkeit einen sogenannten BackHatchStyle zu setzen, dieser zeichnet dann ein entsprechendes Muster. In meinen Augen sind die angebotenen Muster leider eher ungeeignet, da weitestgehend hässlich.
Achtung: Hat man den HatchStyle gesetzt, wird der GradientStyle nicht verwendet! Sollte der Farbverlauf also einmal nicht funktionieren, sollte man überprüfen ob man nicht vielleicht die falsche Property gesetzt hat.
chart.BackColor = Color.White; chart.BackSecondaryColor = Color.LightBlue; //chart.BackHatchStyle = ChartHatchStyle.SmallCheckerBoard; chart.BackGradientStyle = GradientStyle.DiagonalLeft;Wie im Bild und Snippet zu sehen, kann man weiterhin noch einen Rahmen um das gesamte Control zeichnet. Verantwortlich dafür ist die Eigenschaft BorderSkin die selbst wiederum vor allem durch ihre Eigenschaft SkinStyle gesteuert wird. Welche Möglichkeiten es dabei gibt, sollte man einfach einmal ausprobieren.
Verwirrend an der Stelle ist aber, dass der Rahmen selbst noch einmal einen Rahmen hat, der wiederum vom Rahmen des eigentlichen Controls überschrieben werden kann!?! Sollte man also zusätzlich noch eine schwarze Umrandung haben möchten, ist es besser die Properties BorderColor, BorderlineWidth und BorderDashStyle des Chart Controls zu verwenden, als deren Äquivalente des BorderSkin bzw. man bediene sich des folgenden Snippets…
chart.BorderSkin.SkinStyle = BorderSkinStyle.Emboss; chart.BorderColor = Color.Black; chart.BorderlineWidth = 1; chart.BorderDashStyle = ChartDashStyle.Solid;Fertig?
Mehr als eine kurze Zusammenfassung und ein paar Ideen kann ich hier nicht geben. Man muss es halt einmal ausprobiert haben. Will man nicht unbedingt lange im Code rum wühlen, empfehle ich den Editor des VS dort sieht man alle Änderungen sofort und muss nicht erst kompilieren. Viel Spaß damit.




Kommentare